
kai + CURAI
2018
Client: Carnegie Mellon University Counseling Services
Team: Josh LeFevre, Anukriti Kedia, Tilo Krüger
Duration: 6 weeks
Tools: After Effects, Illustrator, Photoshop, Physical prototyping, Laser cutter, Wood, Acrylic, U.S. Census data, Allegheny County data, and Excel
My role: Design strategist, Storyteller, Researcher
Kai Grief Counselor, Pt 1: Demo Video
CURAI Grief Assistant, Pt 2: Demo Video
Objective
The use of AI is expanding beyond task-oriented interactions into those that are imprecise, abstract and emotional. This project is broken into two interrelated parts that examine CUI + AI from different perspectives. For both parts 1 and 2, we are considering the poetics of interaction through form-color, type, transition, speed, etc.
Solution
A service that mediates between patients and counselors and supports conversations around mental health while prioritizing human connections instead of replacing them.
kai is a grief mediator that stimulates conversations to allow individuals to vocalize, support, and reflect on their feelings of grief.
C U R A I is a grief assistant for counselors to support them by keeping track of patient records and progress, and easing the process of note taking.

kai + CURAI product ecosystem

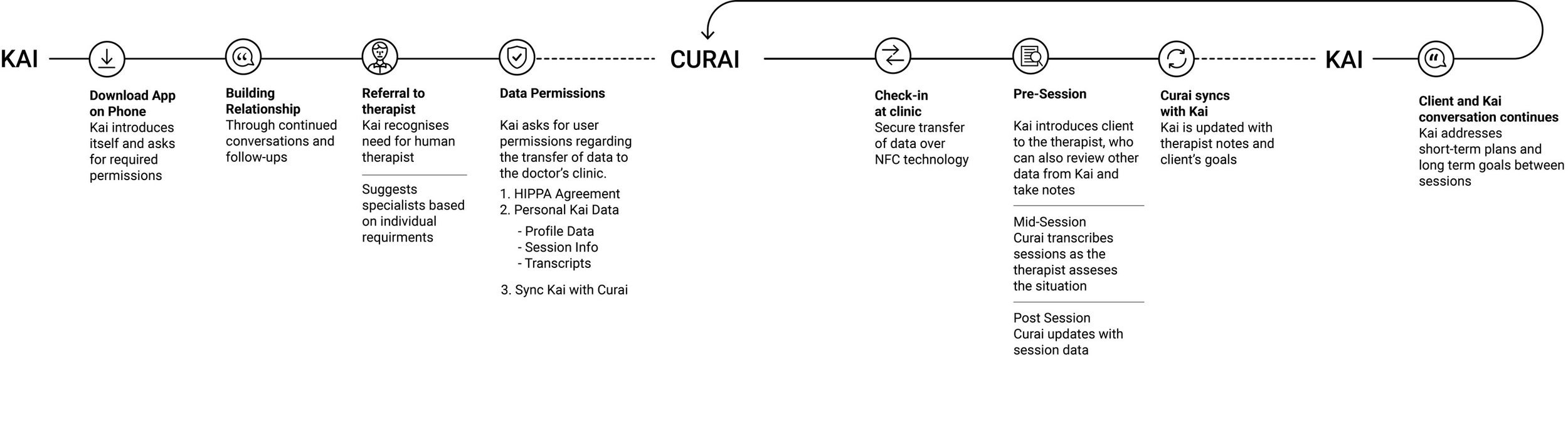
kai + CURAI Information pathway

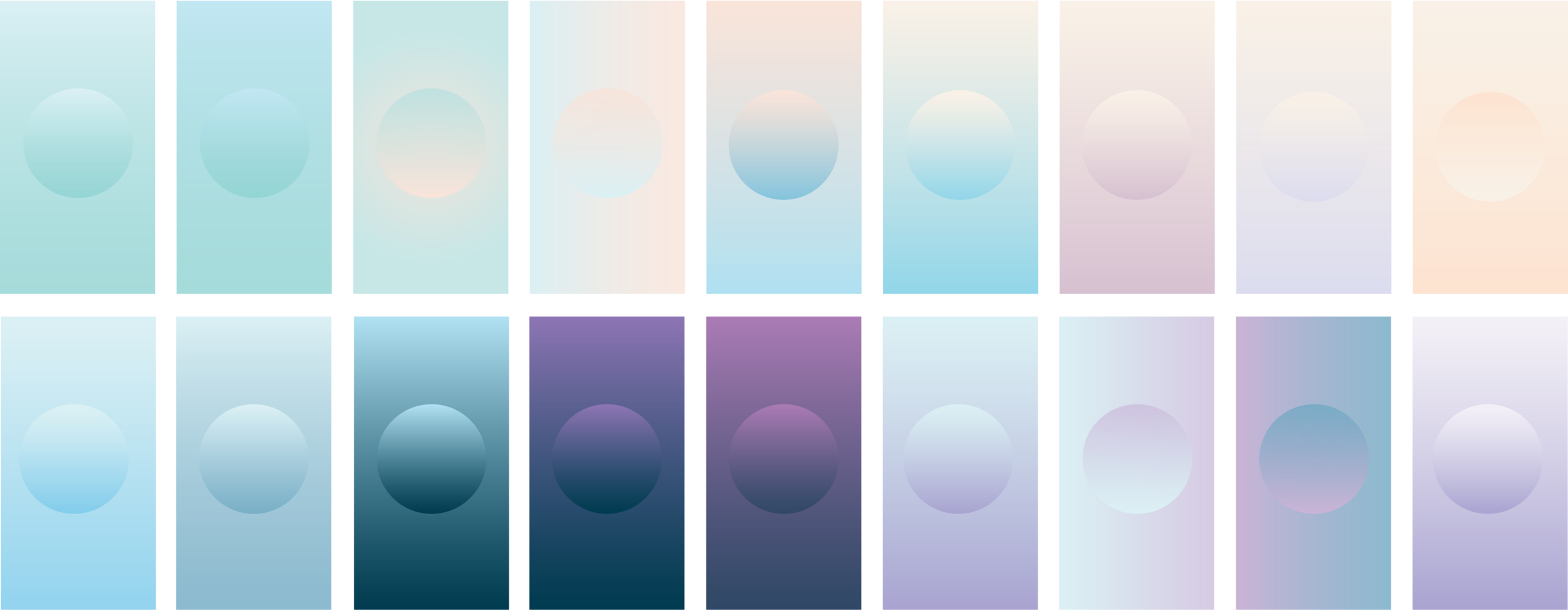
Color Explorations

kai Listening: inward ripple

kai speaking: inward ripple



kai speaking modes

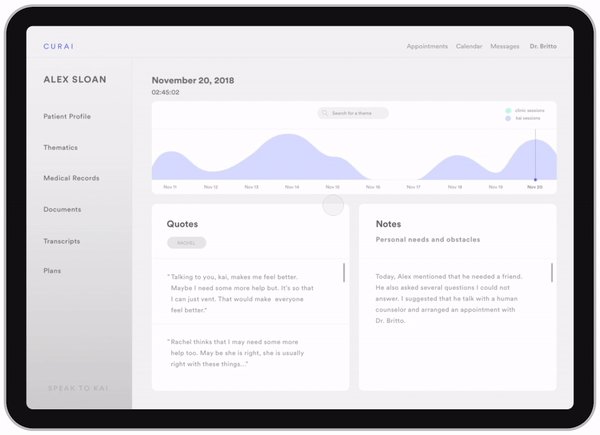
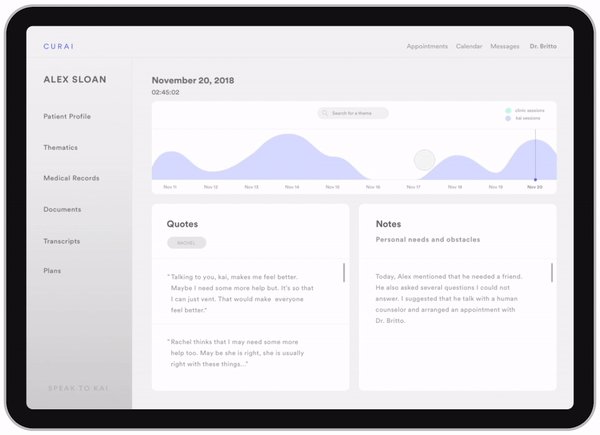
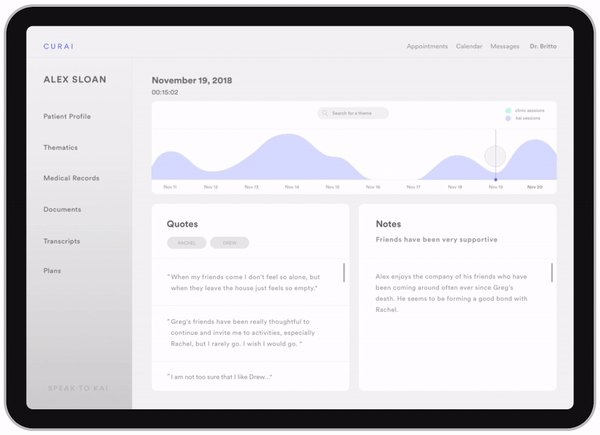
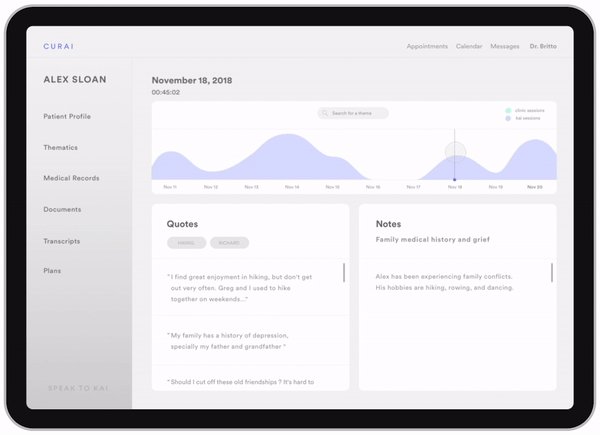
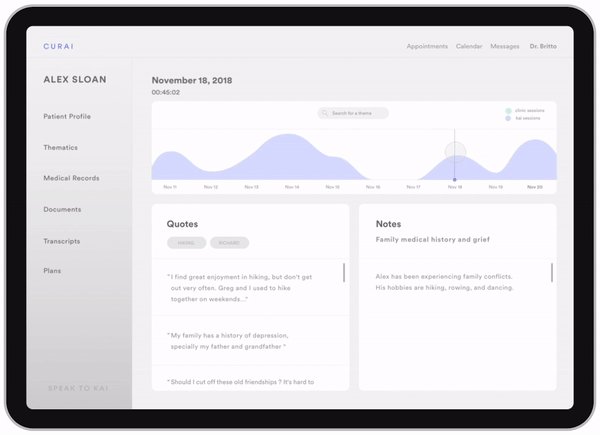
Kai Integration: To leverage the use of Kai’s voice interface we integrated it in the Curai platform as way to summarize the patient’s condition and as an easy access to data from the Kai sessions.

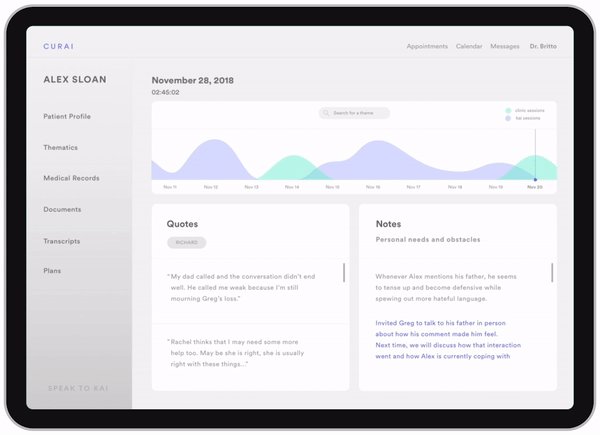
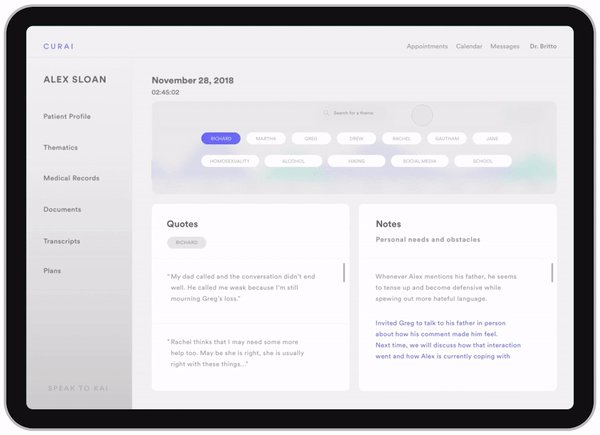
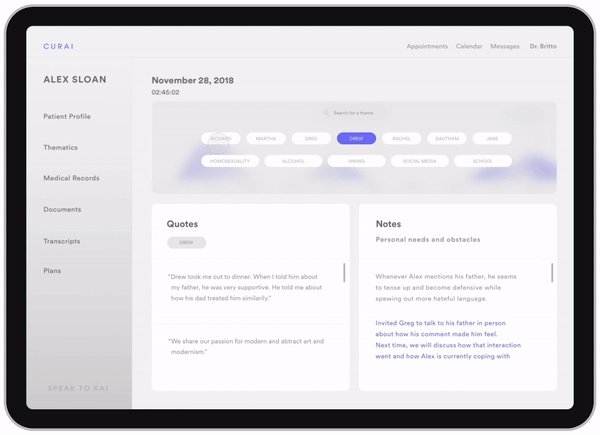
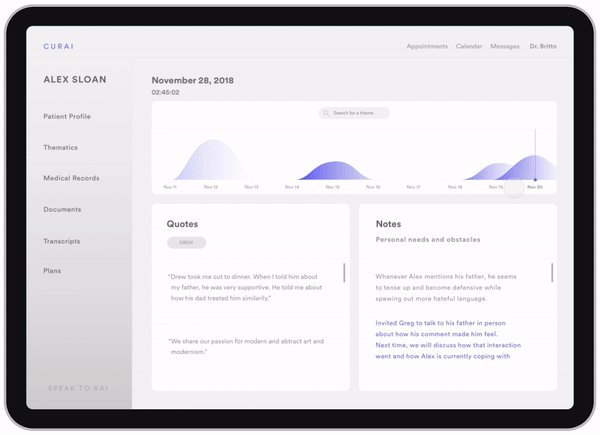
Dashboard Layout: We designed the main page with a focus on components that counsellors need to access right before or after a session. Building on the DAPs framework, the page represented data from the last session in form of quotes and assessment as well as plans in form of notes. Additionally, we designed a central timeline that used colors to distinguish between Kai (purple) and clinic sessions (mint) to allow therapists to easily scrub through any session of the past and to learn more about the client's progress.

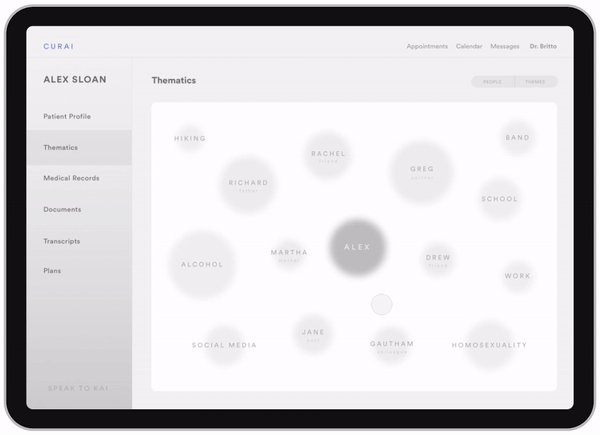
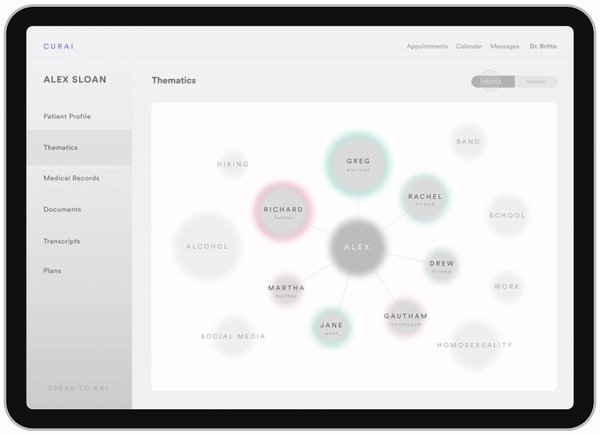
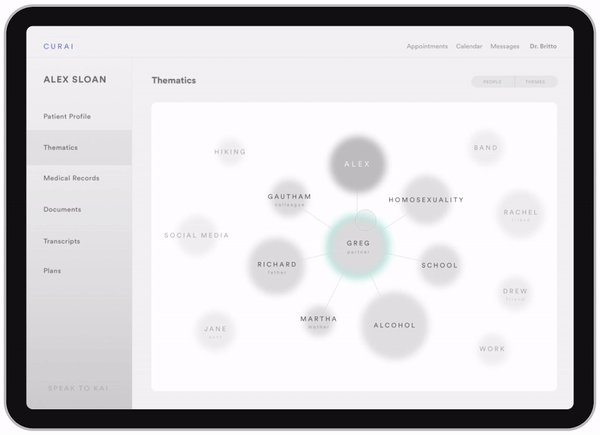
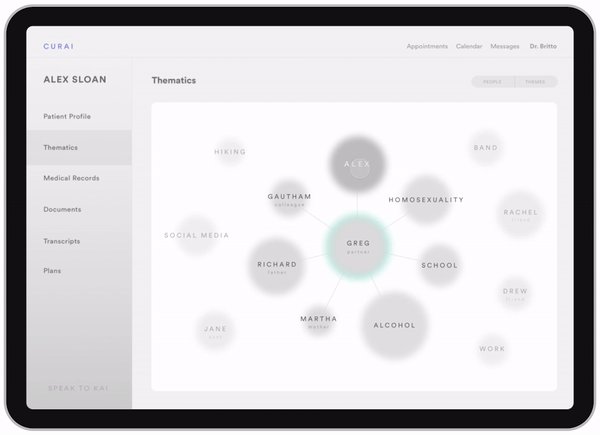
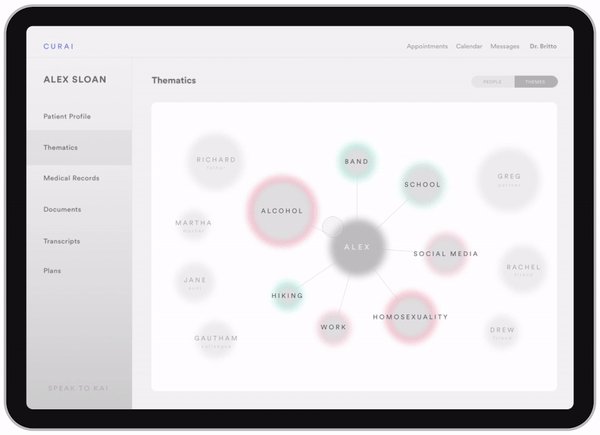
Thematics: Building on genograms, we introduced the feature of thematics as an overview into a patient’s relationships. Using lexical and concordance formats to structure this data, we envisioned this as a map of most common subjects from the history of the conversation and their co-relations, distinguished as important people and most prevalent themes in the patient’s life. This would allows therapists to view patterns in patient’s relationships and how these topics were interconnected. We designed an interactive visualisation which depicts frequency of use through the size of circles, positive (green) or negative (red) relationships through the use of stroke colors, and saturation to represent the intensity of such relationships.

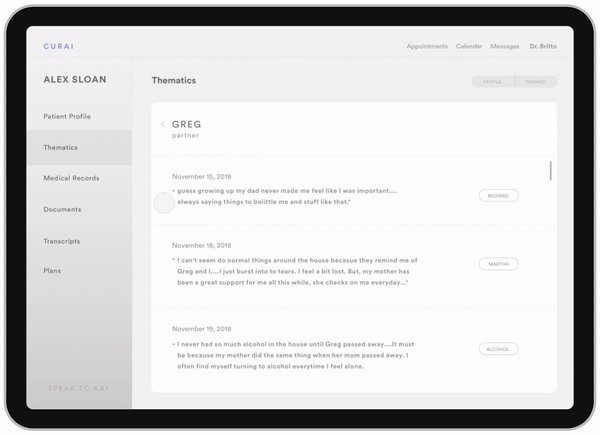
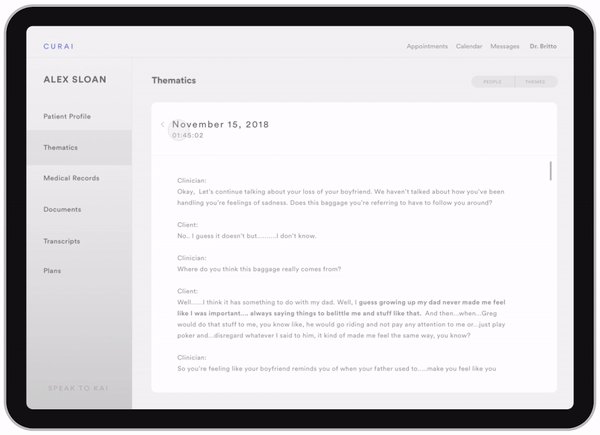
Access To Session Transcripts: Categorized under keywords, at each point the therapist has access to the relational quotes that were said and to the full transcripts from the corresponding sessions. Accommodating for any AI-error, this gave the therapists the agency to check and interpret the conversation for themselves

Search: Since therapists may find the need to refer back to certain pieces of information, we integrated a search feature on the dashboard which would customize all information on the page to specific keywords to allow therapists to explore a subject in greater detail.

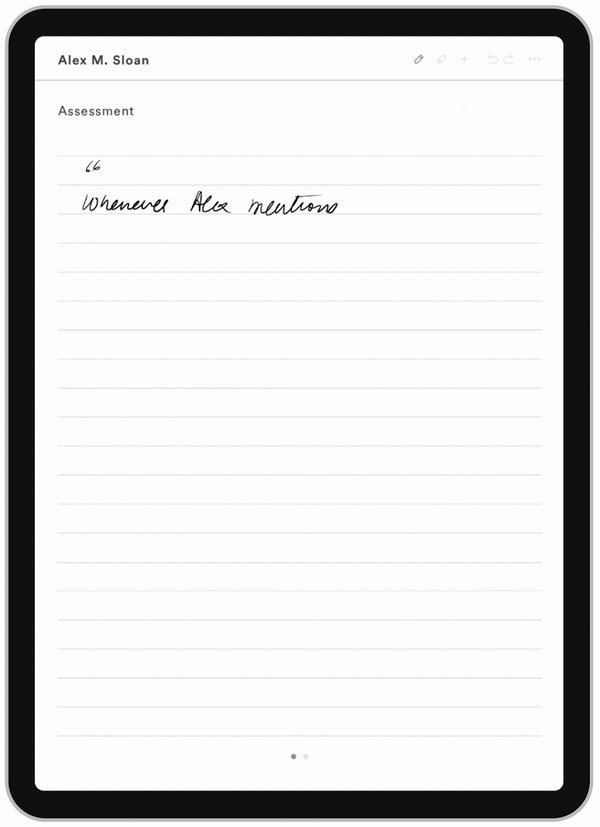
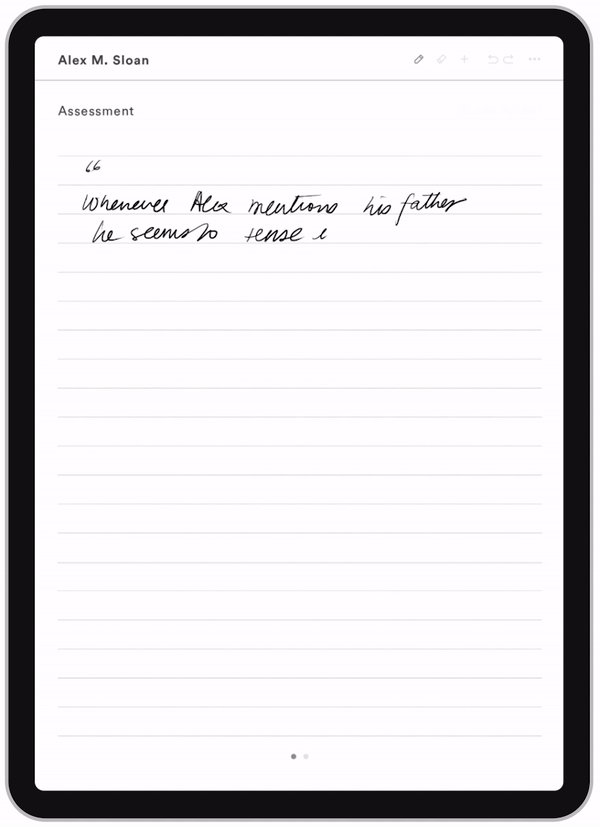
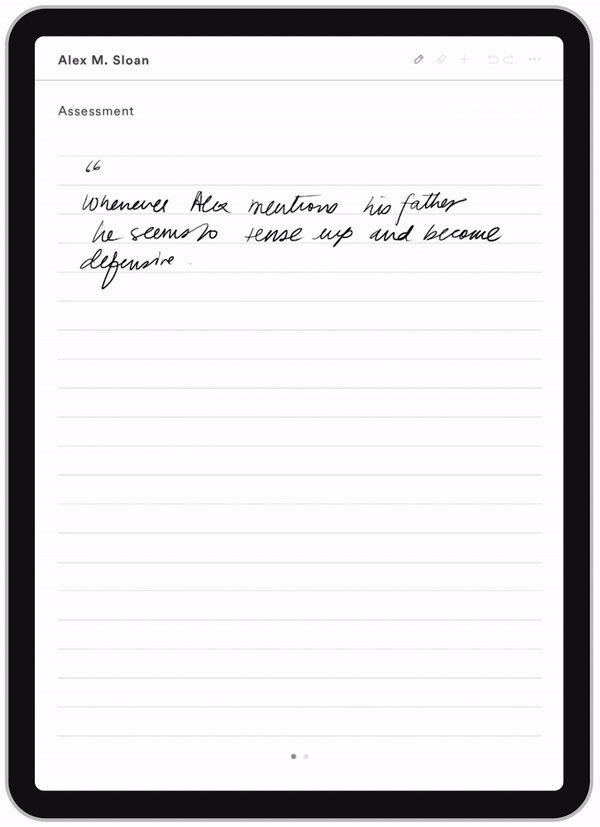
Mid-Session Notes: Using our insight for transcribing therapy sessions, we leveraged the orientation of the iPad screen from horizontal to vertical as a way to switch into note-taking mode during the session. Accessed through a simple swipe, the note-taking section is divided into separate pages for notes and plans. The function to record specific quotes is mapped to when the therapist writes down the (") symbol. These quotes along with other assessment notes and plans are then automatically updating on the dashboard at the end of the session.